Intro
Last year I was lucky enough to get an invite to the first Edge Conference and it was great.

I enjoyed it so much and felt there was something missing upon my return to Manchester and so I started a monthly meetup, McrFRED for Front-End Developers.
Manchester FRED has helped keep me topped up, but there’s nothing like being thrown into a room with the superheros of the web!
Hats off to Andrew Betts who has done a fantastic job in putting together this wonderful event.
TL;DR – The web is difficult, not everyone knows the best solutions or agrees and this isn’t likely to change soon. However, this is not a bad thing.
The Main Event
This year’s Edge took place at the Microsoft Offices in London Victoria (it reminded me a bit of one of my favourite robots from robot wars, razer).

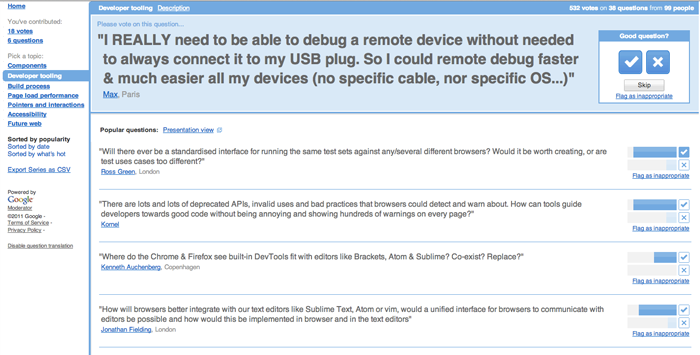
Edge Conference follows a different structure to more conventional tech conferences. Rather than have one person on stage talking, it follows a similar pattern to Question Time. Previous to the event taking place a Google Moderator form was created where questions were asked and voted upon. The panelists then formulate a series of questions based off the results of the Google Moderator form.

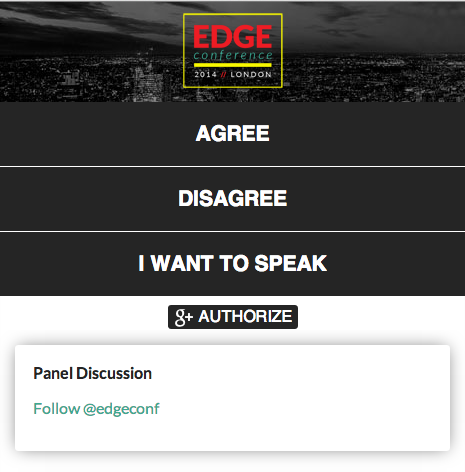
At the event itself there was a rather clever application using Onslyde that allows you to agree / disagree. This would then feedback in real time and project on screens behind the panelists. The application also allowed people to join in the discussion if they wished to speak.

It was nice as a result of audience participation to see that @rem was nominated as a stand out contributor. Go Remy!
This year’s 7 topics were as follows;
- Components
- Developer Tooling
- Build Process
- Page Load Performance
- Pointers And Interactions
- Accessibility
- Future Web
Notes:
Components
First there were tables, then CSS. It used to be easier to copy and re-use code, not so much these days.
Ideas have been put in place to help with this for example;
OOCSS, BEM, SMACSS, jQuery UI, Bootstrap, React, Fruit Machine.
Web components could also potentially help with re-usability.
Perhaps after developers have experimented with Web Components, we’ll begin to see a GitHub repo containing the ‘Best of Web Components’ with meaningful code and easy to use re-usable elements.
Some other things to consider with components. What if an element requires a dependency? Does that element then pull it in? Then what if you have another element that also has that dependency and pulls it in again. Also will the content inside a component be crawled and what affect will this have on SEO.
Things to research:
Developer Tooling
Nice opening from @jaffathecake
Developers developing developer tools with developer tools for developers.
And a man that needs no introduction… (silence), nice one Jake!
A quick history of the Developer Tools from Paul Irish:
Firebug, woohoo!
Browser tools and IDEs have come along in the past few years, but there’s still things that the browser knows that’s only possible from being in the browser.
Browsers will also want to innovate first, then standardise later. This isn’t likely to change soon.
As developers if we work in Chrome and debug in Chrome, how can we be aware that what we’re debugging or improving is specific to Chrome, or going to affect other browsers.
Using Chrome Dev Tools to inspect another runtime e.g. Firefox https://www.youtube.com/watch?v=ctwEcZC_mmI#t=1485
Live development using Brackets
Remy brings up some interesting thoughts regarding Greasemonkey and the current state of play when it comes to customising and hacking on developer tools.
Perhaps in the not so distant future we can clone a GitHub repo of browser dev tools, then point the browser to look at our local copy of the repo where we can hack on it to our hearts content.
Things to research:
Build Process
Standardise repetitive tasks.
Avoid subtle differences applied by different people.
Make build tool has been around for a long time, there’s lots that’s already been applied for build tools, let’s not make the same mistakes.
How can we avoid the ‘plugin apocalypse’ with Grunt, gulp having 2500+ plugins.
How do we bring these things together, so different build tools, in different languages can improve together.
http://extensiblewebmanifesto.org/ gets a mention.
There’s things that belong in the browser and things that don’t.
Standards are slow to get in the browser, but this is a good thing for quality.
As a community we need to be more responsible for what is standardised.
There’s still a lot of people afraid of the command line, so how can we help?
With Node, people who know JavaScript can get stuck into these build tools.
Bumpiness of NPM, a security change meant people couldn’t download for a day.
We shouldn’t rely on NPM or GitHub for hosting. Use the NPM protocol and Git and host internally.
With Grunt, Gulp, Broccoli, Fez and anymore that come along, it’s not necessarily going to be that one is better every time, use the right tool for the job, what works best for you?
Remy mentions the build process is relatively new in the world for Front-End Development. I agree, if I look back just a few years ago, compared to what I’m automating now with build tools in regards to minification and optimisation, we’ve come a long way.
Addy also mentions the importance of discussing what we include in our build tools and how images are slowing down the web today.
A bit further on I like what Addy explains about the HTML5 boilerplate. Yes, there’s lots of plugins and a lot going on, but it’s always possible to “Take what you want and delete key friendly the rest”.
Let’s not overdo it, let’s keep things fast and simple.
Christian (you know that Firefox dude with the red hair) also brings up an interesting perspective. Perhaps it’s better if we promote these new power tools to power users and keep the barrier of entry low for people new to development. I agree with this point. Things like Tumblr are great for people who have no interest in learning code and gives them an easy platform to get their content on the web. Going a step forwards perhaps, learn basic HTML, CSS and see if it interests you, then progress to JavaScript. It’s fantastic the amount of resources that are readily available today to help in this respect.
To research:
- http://gruntjs.com/
- http://gulpjs.com/
- https://www.npmjs.org/
- http://stackoverflow.com/questions/13321556/difference-between-git-and-github
- http://jaysoo.ca/2014/01/27/gruntjs-vs-gulpjs/
Page Load Performance
We have some great tools, but people aren’t measuring enough.
There’s a lot of data, let’s look at why things are slow, but we’re missing tools on how to fix.
Performance is a facet of User Experience.
We A/B test the colour of buttons being blue or green, but how often do we A/B test a custom font?
We have better browsers and tools, we need better tools.
The more and more you support, the more compromises that are required. For example if you’re developing for only one device and browser, there’s lot less you’d need to require in comparison to a multitude of devices and browsers.
As a general rule, looking at the first 15k served, this will also change dependent on what devices and browsers you’re required to support.
Base 64 data-uri fonts and look at remove glyphs that aren’t being used.
Is it worth using a custom font at the cost of performance? Test, test, test and include within business metrics.
To research:
- https://github.com/http2
- http://daniel.haxx.se/blog/2014/04/02/presentation-what-is-http2/
- https://www.varnish-cache.org/about
- http://jonraasch.com/blog/css-data-uris-in-all-browsers
Pointers and Interactions
Performance is so important, if touch isn’t responsive, moving with your finger movement, janky, this is really bad for user experience.
300ms touch delay.
Click delay, double tap zoom, touch action.
Single set of APIs that work for all different types of input. Also keeping accessibility in mind and thinking about assistive technology as well.
How should the web deal with multiple input points, more than one person interacting, wii remotes, Galaxy S4 can tell when your finger’s above the screen.
Yes, developers will always want more control, but there should be a balance where it could be confusing for users.
Performance and giving developers control is extremely important, but security trumps both these.
‘Iframe section of doom’ when you’re scrolling on a device, then you come to a map, then you get stuck in the map.
Often developers do know best for what they need to improve the user experience.
Custom gestures, standarise gestures. Microsoft doing one thing, Apple doing something else, if these both go ahead they probably won’t be compatible.
There’s lots of interesting specs being implemented, but of course you do have to consider your user base.
If you still have to support old versions of browsers that don’t support new specs, from a business perspective it may not be viable to implement them.
We need to be prepared for devices with mouse and touch events.
Unfortunately we can’t see into the future (of course if we could we could patent) and this makes it hard to standardise.
There’s lot of different interactions coming into play.
Chances are going forwards, although it’s hard to pin point specifics, generally different types of interaction will increase.
To research:
- http://updates.html5rocks.com/2013/12/300ms-tap-delay-gone-away
- https://dvcs.w3.org/hg/pointerevents/raw-file/tip/pointerEvents.html#the-touch-action-css-property
- http://eightmedia.github.io/hammer.js/
- http://www.w3.org/TR/indie-ui-events/
Accessibility
Vestibular issues.
What happens if a custom gesture, for example moving up then left is already applied for a screen reader?
With any ability, there’s no binary all or nothing scenario.
Disabling pinch to zoom, can make for a bad experience for visually impaired users.
Aria if necessary and use semantics
‘Golden Path’ – make it easier for developers to use thinks like aria.
@feather’s slideshow:
= Aria, what’s under the sheets matters.
Developers can do things that are beautiful, but this may not be so great for accessibility.
For example, disabling pinch to zoom would render the site useless for someone who is vision impaired.
If you’re on a desktop machine, try testing using only a keyboard.
Inserting information in forms having to add dashes or spaces is frustrating enough, for people with a disability this frustration is increased.
Think about how disability changes and means different things in different parts of the world.
We don’t have many good case studies to demonstrate how taking accessibility consideration into account can increase conversion. It would be nice to be able to detect screen readers in analytics.
Personally I’ve always avoided auto playing music and videos on sites, but @feather makes a good point, some people prefer it if it did, so add a link to YouTube where they can set it up so it does auto play.
The four principles of accessibility, perceivable, operable, understandable and robust.
Look at what’s going to be the best solution for the user, not just what’s going to prevent you from being sued.
Writing good semantic HTML will greatly help with accessibility.
Consider whitespace between buttons, if someone has zoomed in, they may then have to move very far to click again.
If you are doing accessibility testing, don’t be afraid to contact disable people’s organisations.
Accessibility Developer Tools for Google Chrome.
Accessibility should never be an afterthought at the end, it’s critical designers and developers consider accessibility from the start.
The first time learning all this information may be difficult, but the more you learn and on each project the easier it will become.
It’s good to simulate accessibility, but having people test who actually do have a disability will unravel issues you just couldn’t think of.
Colour blindness and plugins for browsers to help identify issues and mimic colour blindness.
Tenon – command line build tool step for highlighting accessibility issues in BETA see (Matthew Atkinson – The Paciello Group).
Aversive disablism, subtle prejudice toward disabled people.
To research:
- http://abledis.com/whats-ios-7-debacle-regarding-vestibular-disorders-motion-sickness
- http://www.w3.org/WAI/intro/aria
- https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA
- http://www.w3.org/TR/WCAG20/
- http://achecker.ca/checker/
- http://www.karlgroves.com/2014/03/13/everything-you-know-about-accessibility-testing-is-wrong-part-4/
- http://www.tenon.io/
- https://twitter.com/TenonAPI
- https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb?hl=en
Future Web
Chrome? Firefox? Opera to the rescue! You can’t see from the video, but here the slides opened first in Chrome and broke, then opened in Firefox and broke, then Opera and woohoo we’re in business.
The future of the web? More Kittens?
Three main topics: Sensitivity around our personal information, more data being available, more devices.
Ed Snowden, what the NSA and GCHQ are looking at.
Scott Jenson; poking fun, I don’t think that the web community has even got its head wrapped around the web on a watch, let alone a web not on a screen at all.
Things were different when screens were getting bigger and bigger, then when it went the reverse and we collectively lost our minds.
We are trying to make things that are more interactive and the web has not got its head wrapped around that quite yet. And I do think we have a lot of soul-searching to do to figure out what interaction means on multiple devices.
With new devices we may not see a browser running on a Fitbit, but if we can encourage the people who are making these new devices to include URLable resources available that connect to each other that has some really positive benefits.
Geneva convention for the web? Should international laws be put in place?
Now you can get very, very far and do very cool stuff, without knowing basically anything.
Although, yes, the web is getting more and more difficult, there’s still a very low entry level for people who want to get started.
I like Alice’s comment and look forward to having this conversation looking back:
There’s a lot of hype around smart watches and companies doing a lot of figuring out. In 5 years, the web will be in some stuff and make a lot of sense. And it won’t be in other stuff and people will be saying ‘remember when we tried to put the Internet into f*cking fridges? That was madness…’.
There’s so much more the web can do, rather than just a scrolling page.
I love Scott Jenson’s ideas and the underlying theme of “I want to do more stupid sh!t”.
As a simple example, if we look at CSS `float`, this was originally added so developers could wrap text around an image. Developers took the float applied it to a div and still do so today.
When experimenting with new code and technologies, of course we’re going to apply ‘all the things’ and in doing so, create some ‘stupid sh!t’. But I’m with Scott, I love ‘stupid sh!t’, it’s a great way of highlighting strengths and weaknesses and having some fun along the way.
If you want to contribute (and you should in my opinion), it is possible. You just need to know where to look, here’s some starting points:
- Chrome: http://crbug.com
- Firefox: http://bugzilla.mozilla.org/
- Opera: http://bugs.opera.com
- Internet Explorer: http://connect.microsoft.com
- W3C: http://www.w3.org/wiki/How_To_Contribute
- W3C Twitter: https://twitter.com/w3c
- W3C GitHub: https://github.com/w3c
What is the future of the web in 3 words:
- Alice Bartlett: I don’t know.
- Tom Ashworth: Kids, freedom, help.
- Scott Jenson: Lots of arguing.
- Andrew Spooner: Connected, connected, connected.
- Jeni Tennison: Redecentralization and data.
After Party!
After the event I had the pleasure of talking to a few people, special thanks to; Andrew Betts, Jake Archibald, Paul Irish, Kyle Simpson, Addy Osmani, Pavel Feldman, Andy Davies, Rick Byers, Steve Workman, Patrick Lauke, Chris Heilmann, Derek Featherstone, Andrew Ronksley, Matthew Tylee Atkinson, Jo Rabin, Scott Jenson, Bruce Lawson, Remy Sharp, Yoav Weiss, Crystal Hirschorn. Lovely to meet you all!
Further Reading
Related Posts
- http://www.steveworkman.com/html5-2/standards/2014/notes-from-edge-conf-2014-london/
- http://adactio.com/journal/6719/
- http://mntr.dk/2014/i-love-the-unix-philisophy-but/
- http://aerotwist.com/blog/web-components-and-three-unsexy-pillars/
- http://www.brucelawson.co.uk/2014/notes-on-accessibility-of-web-components/
- http://labs.ft.com/2014/03/edge-3-back-in-london/
- http://www.slideshare.net/AndyDavies/edgeconf-page-load-performance-opening-talk
Photos
- https://plus.google.com/u/0/photos/+VivianCromwell/albums/5996308814201506753
- https://plus.google.com/+TorbenF%C3%B6rster/posts/hYzxf8xUtxm