As we draw closer and closer to get cracking on our very own website (more on that soon) our team are finding more and more inspiration from a wide range of places and of course in the spirit of the web we’ve shared it with you….
1) What makes content spread: The anatomy of a post that got over 500,000 likes
2) Typecsset – a small Sass library for setting type on the web by Harry Roberts
http://csswizardry.com/typecsset/
3) Basehold.it – A quick, painless, javascript-free baseline overlay.
http://basehold.it/
4) A Good User Interface has high conversion rates and is easy to use and here is a guide to try and achieve that.
http://goodui.org/
5) Font Walk – An amazing experiment with just fonts and animations
http://www.fontwalk.de/
6) Slip.js — UI library for manipulating lists via swipe and drag gestures
https://github.com/pornel/slip
7) ConfCal – A simple but very informative guide to up and coming web conferences.
http://confcal.org/
8) Google AdWords, a nice interactive illustrative piece using SVG.
http://www.tiempodevendermas.cl/

9) Again, a nice SVG illustration for the header and footer here.
http://fixate.it/portfolio/
10) Tomb Raider – I played the first Tomb Raider and it’s incredible to see the progress of graphics that’s available today.
http://images.halloweencostumes.com/infographics/Tomb-Raider-Infographic.jpg
11) Nice work from Dan Eden, who has updated the Animate.css site.
http://daneden.github.io/animate.css/
12) Old Spice – Great campaign from Old Spice, love these.
http://theflatteringman.com/
13) Stop the pop-ups! They’re back
http://mattkorostoff.com/article/popup-ads-are-back
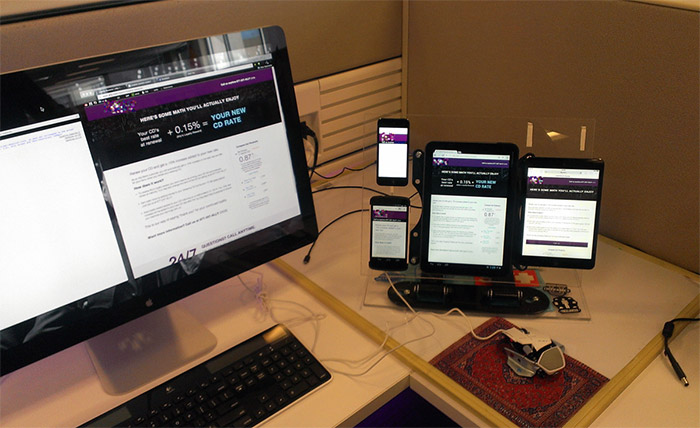
14) This man didn’t have the cash to spend on a device lab, so he built this beauty from scratch.
http://www.reddit.com/user/onearmmanny

15) For my colleagues, who bloody love a bit of typography tools.
http://codegeekz.com/typography-tools-for-designers/
16) Murmuration – Amazing starling murmuration
17) A really nice UI for displaying patterns –
http://thepatternlibrary.com/
18) Solving problems and pushing forward emerging technologies like Google Glass in the real world.
https://www.youtube.com/watch?v=QPbZy2wrTGk
19) A fun test to see how trendy a designer you are –
http://www.pencilscoop.com/trendy-designer/
20) Notes on blindness – I really liked the bit about the rain bringing a environment to life.
21) UX Kits – beautifully crafted kits to help solve design flow problems,
http://uxkits.com/
22) Amazon’s anticipatory shipping method has be granted a patent – wow or oh dear?
http://mashable.com/2014/01/21/amazon-anticipatory-shipping-patent/
23) Going that extra mile with the little jobs
https://twitter.com/chrismear/status/419212464447029248/photo/1
24) An interesting insight into designing for mobile first with Sketch.
https://medium.com/design-with-sketch/a082d2b4a4c8
24) Sugru – Amazing product and talk –
http://sugru.com/
http://www.awwwards.com/design-inspiration/jane-ni-dhulchaointigh-the-magic-is-in-the-process.html
25) Passfolio – A very cool idea for your next portfolio